Figma Designing and Prototyping Software
Figma is a cloud-based design tool that is similar to Sketch in functionality and features, but with big differences that make Designing Tool better for team collaboration. For those skeptical of such claims, Designing Tool explains how Figma simplifies the design process and is more effective than other programs at helping designers and teams work together efficiently.
Designing Tool works on any operating system that runs a web browser. Macs, Windows PCs, Linux machines, and even Chromebooks can be used with Designing Tool. It is the only design tool of its type that does this, and in shops that use hardware running different operating systems, everyone can still share, open, and edit Figma files.
In many organizations, designers use Macs and developers use Windows PCs. Figma helps bring these groups together. Figma’s universal nature also prevents the annoyance of PNG-pong (where updated images are bounced back and forth between design team disciplines).
Real-time file collaboration helps mitigate “design drifting”—defined as either misinterpreting or straying from an agreed-upon design. Design drifting usually happens when an idea is conceived and quickly implemented while a project is in progress. Unfortunately, this often leads to deviating from the established design, causing friction and re-work.
Using this tool lead can check in to see what the team is designing in real-time by simply opening a shared file. If a designer somehow misinterprets the brief or user story, this feature allows the design lead to intervene, correct course, and save countless hours that would have otherwise been wasted. (By comparison, teams using Sketch have no immediate way of telling if designers are going astray.)

Figma Benefits
Uses Slack for Team Communication
Designing Tool uses Slack as its communication channel. When this channel is created in Slack, any comments or design edits made in Designing Tool are “slacked” to the team. This functionality is crucial when designing life because changes to a Figma file will update every other instance where the file is embedded (a potential headache for developers). Changes to a mockup, warranted or not, are immediately vetted, and the feedback channel is live. Designing Tool projects can use Slack channels for threaded comments in the file.
Sharing Is Uncomplicated and Flexible
It also allows permission-based sharing of any file, page, or frame (called an artboard in other design tools). When a share link is created to a frame on a page, the person clicking on that link will open a browser version of this software, and a zoomed-in view of the frame is loaded.
This form of selective sharing, from file down to the frame, lets designers, product owners, and developers share exactly what is needed in bug tracking tools and community software like Confluence or SharePoint.
Embedded Files Provide Real-time Updating
This software also shares live embed code snippets to paste an iFrame in third-party tools. For example, if Confluence is used to display embedded mockup files, those files are not “updated” by saving a Designing Tool file—those embedded files ARE the Figma file.
This tool a change is made to the mockup by anyone in this software, that change can be seen live in the embedded Confluence mockup.
Designing Tool has several other tools that were used to facilitate the exchange of design mockups and updates. The iteration cycle was a series of back and forth file updates, so teams could review and implement the current design.
Designing Tool is third-party tools are no longer necessary (but could be used if desired). Since Figma handles the functionality of the third-party tools described previously, there is only one step in the process—move from sketches to Figma and all groups have the latest mockups. There is no “handoff” in the strictest sense of the word.
Developer Handoff Is Facilitated
Designing Tool displays code snippets on any selected frame or object in CSS, iOS, or Android formats for developers to use when reviewing a design file. The design components can be inspected by any developer in any file they can view. There is no need to use a third-party tool to get the information. Even so, Designing Tool has full integration with Zeplin if teams want to do more than simple measurement and CSS display. Developers can access code from the design file or by running a designing tool prototype.
Project Files Reside in One Place—Online
Since Designing Tool is an online app, it handles file organization by displaying projects and their files in a dedicated view. Designing Tool also supports multiple pages per file, like Sketch, so Agile teams can organize their projects logically:
- Create a project for the feature theme.
- Create a file for an epic or large feature.
- Create pages in that file for each user story.
This is just one method of organizing files that could be made more or less granular depending on what the process demands. Project files can be organized easily in a dedicated view.
APIs Provide Third-party Tool Integration
Designing Tool now has developer APIs to allow true integration with any browser-based app. Companies are using this to integrate real-time displays of design files in their apps. For example, Uber has large screens displaying design files “live on air” around their company. Designs are shared, and feedback is welcome from anyone in the company.
Atlassian’s JIRA software has implemented this designing tool add-on so product owners, developers, and quality engineers are always viewing the latest version of any mockup from the designers.
Additionally, Designing Tool API promises to fulfill customer requests for third-party plugins and feature enhancements that Sketch already provides.
File Versioning Is Automatic or On-demand
Any uncertainty surrounding live file updating is further mitigated by designing a software built-in versioning system. At any time, a designer can create a named version and description of a Designing Tool file; this can be done immediately after agreed changes are made to a design. File versions are saved manually to create design branches.
The live file in the shared environment will not be affected until changes are deliberately committed to the original version. It’s also possible to restore any automatically saved versions to create a duplicate or overwrite the original.
Prototyping Is Straightforward and Intuitive
While Sketch recently added artboard to artboard prototyping, designing software has gone further by providing transitions between frames. Designing software simple prototyping feature eliminates the need for another tool that does slideshow style prototyping, such as InVision or Marvel. When all that is needed is a simple presentation with transitions, there’s no need to export to review tools.
Designing Tool prototypes can be distributed just like the Design Tool for design files; anyone with link permission can view and comment on a prototype, and again, that feedback is captured in the tool’s comment panel and recorded in Slack. Developers can see the design workflow, leave direct @messages for designers, and get measurements and CSS attributes from inside the prototype.
Team Libraries Are Ideal for Design Systems
Design systems have become a necessity for many companies, and there is a need for components (symbols in Sketch and Illustrator) that are reusable, scalable, and “tokenized” for use in the pattern libraries available to UX designers and front-end developers. The team library modeless dialog gives unfettered access to components and styles.
The often-used phrase “single source of truth” does fit here—once is created, anyone with access to a project can use instances of the components in their designs and be certain they are working with the latest versions. Organizing components is simple and flexible using files and frames.
Designing a software approach to component libraries is simple and easy to manage. Designers can create files that are full of components or use on-page components to organize a pattern library. Each frame in a designing software page becomes the organizational section in the team library (there is no need to create hierarchieslikethis).
One way to organize libraries is to have a project dedicated solely to components. Files within that project can be organized as needed, and the pages within those files can be arranged accordingly.
Pros and Cons
| Pros | Cons |
| Easy to collaborate with other designers | Too many annoying emails |
| Works smoothly in a desktop browser | Steep learning curve |
System Requirements
| Browser | Chrome 49+, Firefox 51+, Safari 10.1+ (Apple – macOS), Edge 14+ (Windows) |
| Graphics Cards | Intel HD Graphics 4000 (or later), Nvidia 330 m (or later), ATI Radeon HD 4850 (or later) |
| Mobile Browser | Safari on iOS 10, 11, 12 Chrome on Android 7.0 – 9.0 |
| Platforms | macOS, Windows, IOS, Android |
Download Software
| Windows | Mac | IOS | Android |
| Download | Download | Download | Download |
Figma Designing And Prototyping Software Features
Constraints
Scale your design to fit any screen size by fixing objects to a parent frame, snapping object to a grid, or even by creating components that scale.
Boolean operations
With four formulas like union, subtract, intersect, and exclude, you can combine any set of shape layers with precision.
Pixel-perfection
60fps interactive editing brings you ultra-crisp, pixel-perfect previews, and exports.
Streamlined Prototyping:
Interactions
Make your prototypes come to life by defining interactions on click, while hovering, while pressing, and more.
Device frames
Present your designs in the right environments. You can even choose between portrait and landscape mode.
Scrolling
Enable horizontal, vertical, or any direction scrolling within individual shapes or the entire parent frame.
Overlays
With relative and manually positioning you to have full control over where and how overlays appear.
Design:
Components
Create and share reusable elements. You can even access layers in each instance to easily edit and override text and images.
Team Libraries
Share components and styles with your team directly in Figma without the need for separate file management or syncing.
Styles
Define shared colors, text, grid, and effects styles for use across all of your team’s projects.
Collaborate context:
Commenting
Get and leave contextual feedback by commenting on specific areas of design or prototype. Just send a link to allow anyone to review and comment.
Multiplayer editing
Edit alongside your coworkers and see exactly what they are doing inside the file. Access controls let you decide when to enable multiplayer and when to fly solo.
Copywriting
Allow your content designers and copywriters to write and edit directly in the design file. With Figma, you are always working in the source-of-truth.
Platform agnostic
The designing tool is browser-based. It works on a Mac, PC, Linux; it even works on a Chrome book. This means you can collaborate with anyone, on any platform.
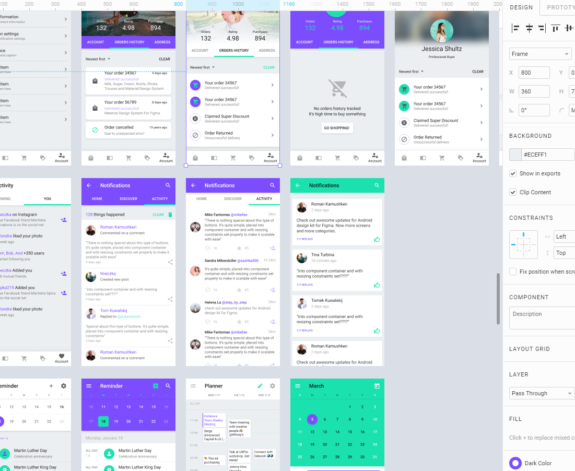
Screenshots of Figma Design Tool
Figma Design
Official Video Intro Figma Animation
Figma App FAQs
Can I Use Figma For Free?
Yes! We have a free pricing plan you can use indefinitely with an unlimited number of files. You can also test out teams by creating a team of up to 2 people for free.
ad
Is Figma Free Private?
Regardless of the plan, all files are private on Figma, unless you decide to share them. Sharing is either done at the file level or the project level (on the Professional plan).
ad
Is Figma Hard To Learn?
Sketch is more used, but Figma is catching up. They are both easy to learn, with plenty of tutorials around the internets. Also check out code-based tools like UXPin and Framer X.
ad
Can I Collaborate Under The Free Plan?
Yes! You can share any files in your personal space with as many people as you want. Also, if you want to try out the team features, you can create a team of two editors for free.
ad
What Is The Difference Between An Editor And A Viewer?
Editor: Anyone who has “edit” access to any file. (i.e. they have edit access to the whole team, or they’ve been given edit access to an individual project or file.)
Viewer: Anyone who has “view-only” access to a file. Viewers can also comment, export, and access redlines on a file.
ad
Figma Design Older Versions
| Version Name | Size | Download |
| FigmaSetup.exe 96.4.0.0 | 73.7 MB | Download |
What’s New
Figma Animation Overview
Figma Designing

Technical Specifications
| Software Name | Figma Software For Windows V 96.4.0.0 |
| File Size | 73.7 MB |
| File Name | FigmaSetup.exe |
| Platforms | macOS, Windows, IOS, Android |
| Language | English |
| Available Languages | Multi-languages |
| License | Freeware |
| Date added | Thursday, August 8th, 2019 |
| Developer | Figma https://www.figma.com/ |
Conclusion
There are undoubtedly numerous pros and cons tagged to Figma, yet at the same time, it tends to be considered as a superb UX configuration device for cooperation. The engineers are chipping away at the cons, and it is normal that the most recent rendition of the product will think of numerous benefits.
Accordingly, we discover Figma valuable so we use it for web activities of our advanced organization’s customers to make websites and web applications which help to accomplish business objectives.
ad



Comments are closed.